Ein Portfolio wächst Tag für Tag…
und es ist immer und ewig WORK IN PROGRESS 🙂
…einige Stücke sind der Kunst geschuldet und haben hohe Strahlkraft, andere sind bloßes, hartes Tagwerk und können nur gelesen werden, wenn man den Prozess dahinter kennt: Oftmals monatelange Auseinandersetzungen mit hochkomplexen, technologischen Themen, deren Frontend dann davon nichts ahnen lässt. UX-Design – das Nutzererlebnis und seine Optimierung – das User Centric Design – sind ein langer, spannender Prozess, den man schlecht mit ein paar Screenshots belegen kann. Der Designer muss die Kunst hinter sich lassen und sich ganz in die Rolle des Nutzers begeben. Ziel ist es, einen Nutzen zu schaffen und das in reinster Form. Heute immer noch ein hoher Anspruch, den man in jedem Projekt in das Budget und vor die Entwicklung integrieren und oft wortreich verteidigen muss. 😉
Design ist gut, wenn es nicht nervt. Design ist besser, wenn man es bedienen kann, ohne überhaupt an Design zu denken.
Nutzer nutzen Nutzen…
…so sage ich es am besten auf Deutsch ohne in Anglizismen zu verfallen. Menschen erkennen sehr schnell den Nutzen einer App oder eines beliebigen anderen Produktes. Sie erkennen auch sehr schnell den Wert und ihre Bereitschaft einen Preis dafür zu bezahlen. „Nutzer sind nämlich nicht dumm, sie sind effizient.“, das wohl beste Zitat von Nielsen & Norman. Folglich kann man anhand von Nutzerbeobachtungen und Nutzeraussagen sehr wohl messbare Ergebnisse ermitteln, die man dann mit der Produktvision und Entwicklung koppeln sollte.
Alles ist ein Interface, alles hat einen Nutzen.
So will ich es hier mal nennen. Ob ich ein Plakat oder Logo gestalte, dass nur über die Optik seinen passenden Empfänger sucht oder ein hochkomplexes, technisches Produkt mit einem nutzbaren User Interface ausstatte, als Designer vermittele ich immer zwischen Innen und Außen. Außen ist der Mensch, Interessent, Gast, Käufer, Nutzer… Innen ist der Anbieter, Hersteller, Dienstleister, Nutzen den es ohne das Wissen um das Außen schwerlich geben würde.
Hinweis
Dieses Portfolio ist nicht öffentlich. Die Rechte, der hier gezeigten Arbeiten, liegen im Fall der Festanstellung bei meinen damaligen Arbeitgebern.
identity / branding / logos
Ein Logo am Anfang eines Projektes zu schaffen ist wahrscheinlich die größte Ehre, die einen Designer erreichen kann. Man ist vor dem weißem Blatt Papier und kann mit ein paar Formen und Typografien eine ganze Marke / Welt gründen. Die Sicherheit, dass es für die Ewigkeit bleibt, gibt es heute nicht mehr ,-) Aber wenn ein Logo ein Gefühl vermittelt und sich irgendwo im Kopf der Betrachter festsetzt und eine kluge Sprache spricht, dann besteht die Hoffnung, dass es lange bleiben darf.
Hier ein paar Logos, der letzten Jahren aus meinem Schaffen…

Ein Logo für einen Location-based-Twitter-Clone, der es leider nicht überlebt hat. Das Logo aber schon.
– art direction @free

Dieses Logo schuf ich für ein Spiel mit Vampiren. Wer sich den „Bloody bite“ Namen ausgedacht hatte, ließ sich leider nicht mehr herausfinden. Da Spiele aber oftmals mehrere Jahre Entwicklungszeit haben ist eine Bespielung von Presse und Media sehr früh am Start. Inklusive Anmeldung als Gebrauchsmuster, Produktion von Printanzeigen und Pressematerialien.
– art direction @gamigo

Auch hier ein Spielelogo für einen Titel, der noch in einer sehr frühen Entwicklungsphase war. „Ein Sci-Fi-Taktishooter mit epischen Raumschlachten…“ – so das sehr frühe grobe briefing. Inklusive Anmeldung als Gebrauchsmuster. Leider kam das Spiel nie wirklich an das Licht der Welt und viel Arbeit – Trailer und Media – wurden von uns vor ab produziert – gingen in die große schwarze Mülltonne…
– art direction @gamigo

Für ein kleines, feines Bio-Label schuf ich dieses Logo und die komplette identity. Ich kümmerte mich auch um „biologische“ Druckverfahren und nachhaltige Aufkleber, was gar nicht einfach ist.
– art direction @free

Bei gamigo baute ich die Grafikabteilung auf, die vorher nur aus Freelancern bestand, und war für alle on- und offline Marketingkanäle um das reichhaltige Spieleportfolio verantwortlich. Auch erneuerte ich das branding und Logo.
– art direction @gamigo

Musiker haben nicht immer so viel Geld. So auch ein alter Kumpel aus der Heimat: Kolkhorst. Aber dann mache ich ein Logo auch mal für lau – denn die Kunst will gefördert werden.
– art direction @free

Für Marina Hoffman Architektin schuf ich Logo & identity und unterstütze sie auch in vielen anderen gestalterischen Aspekten…
– art direction @free

Mit diesem Signet ergänzte ich das Sinnerschrader NeueInformatik Logo. Die Kompetenzen Beratung, Design, Software fanden hier ihre optische und haptische Verschmelzung. Das DING, wie es dann alle liebevoll nannten, sollte im Foyer der weiträumigen Büroflächen von einem Formenbauer zum Leben erweckt werden. Auch sollte eine kleine Version als Giveaway produziert werden. Es gibt auch animierte Logoversionen dazu aus meiner Hand. Langweilige Software-Entwicklung bekam so einen Glanzpunkt 😉
– art direction @sinnerschrader neueinformatik

Die Theodor-Heuss-Schule ist seit fast zwei Jahrzehnten eine Baustelle in Pinneberg. Zahlreiche Fernsehberichte zeugen von einer recht eigentümlichen Renovierungsgeschichte. Marina Hoffmann, Architektin, erneuerte Teile des Areals. Die Schulleitung beauftragte mich mit der Entwicklung eines neuen Logos für die Stirnseite des Gebäudes. Eine Mischung aus Klassik und Moderne entstand. In Kupfer, rückseitig beleuchtet vor die moderne Fassade gesetzt, sollte das abgenommene – und bezahlte – Logo irgendwann das Licht der Welt erblicken… Aber da ist dann wohl jemand zwischenzeitlich auf andere Ideen gekommen 😉
– art direction @free

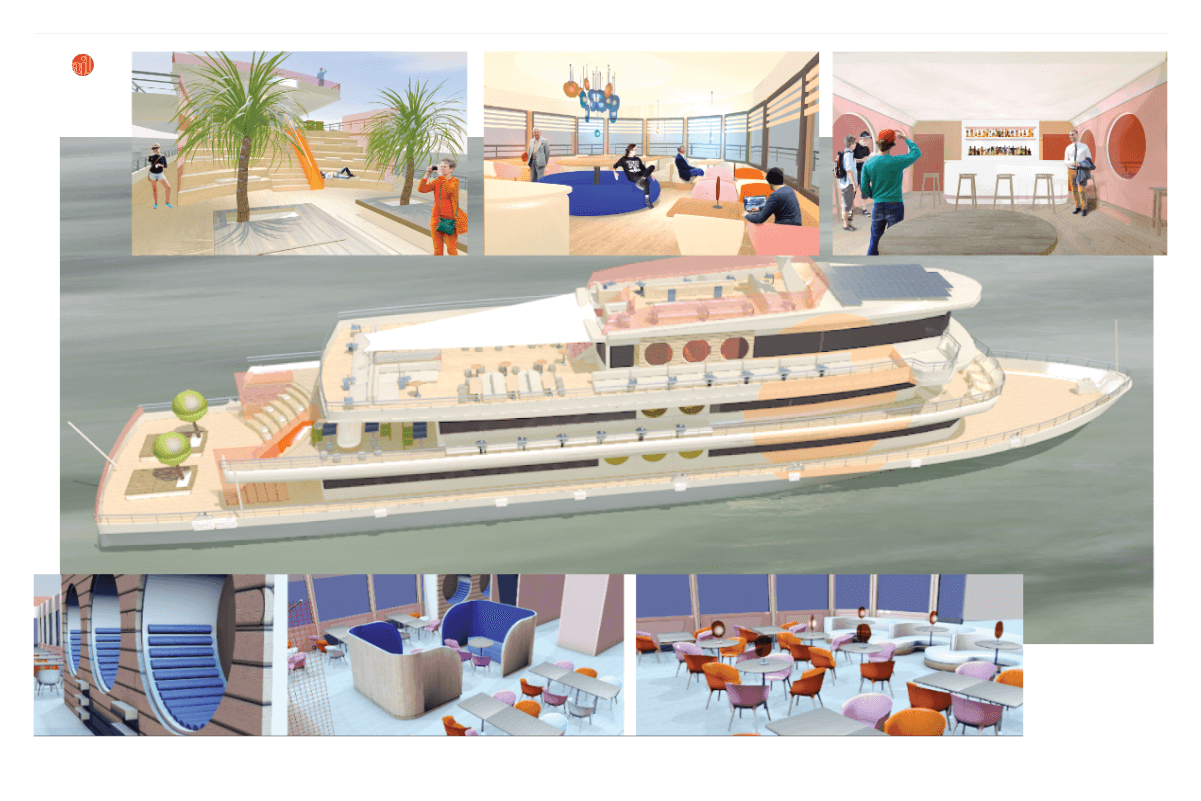
UX – bei einer Fähre?
Aus der ursprünglichen Aufgabe eine Ausflugsfähre zu visualisieren, entstanden weitläufige Betrachtungen und daraus resultierende Änderungen für den Bau der Fähre. Ich erkundete die Nutzungsgewohnheiten von Passagieren vor Ort. Für eine Personenfähre, die Berufspendler und Touristen, aber keine Fahrzeuge befördert, gibt es interessante Customer Journeys festzustellen. Während z.B. Berufspendler den See überqueren und ein Augenmerk auf Pünktlichkeit und Anschlüsse im ÖPNV legen, kollidiert dies zu Saisonzeiten mit dem Verhalten von Touristen und auffälliger Weise seniorigen e-bikern. Diese verbrauchen viel mehr Platz, verlangsamen das Ein- und Aussteigen. Auch wollen sie sich gern in der Sichtweite ihrer Bikes aufhalten. Es kommt oft zu Verspätungen. Ich erstellte hierfür verschiedene Personas und CJM und machte Vorschläge für diverse konstruktive wie organisatorische Verbesserungen, die auch Auswirkungen auf die Bauart des Schiffes haben. Unter anderem wurden Bike-Ladestationen und ein abgetrennter E-bike Einstieg für die Fähre angeregt. Fußgänger ohne Fahrrad bekommen eine Fastlane, diverse Umbauten und Markierungen sollen das saisonal bedingte hohe Fahrradaufkommen auf Deck besser regeln.
Auch über Ladesäulen für e-bikes wird nachgedacht. Desweiteren entstand aus meinen Untersuchungen und den Customer Journey Maps, die Idee das digitale Wohlbefinden der Fahrgäste zu steigern. Die Fahrten über den See werden von Pendlern als lang empfunden. Man wünschte sich Sitzplatzreservierungsmöglichkeiten, Anschlüsse an
den ÖPNV besser koordinieren zu können etc. Ich skizzierte eine App, die neben Bonusmeilen und Infotainment Elementen auch für die jungen Gäste Überraschungen bereithalten sollte. USB-Ladestationen und freies WLAN runden die Ideen ab. Kooperationen mit Werbepartner an den Ufern könnten touristische und beruflich pendelnde Fahrgäste bei der Fahrt über See erreichen.
Der Ingenieur der Fähre hat meine Anregungen aufgenommen und konstruktiv eingearbeitet. Die Fähre wird gebaut – durch Corona verzögert sich leider alles – das erweiterte Projekt ruht.
– art direction @free

Digitale Bedürfnisbefriedigung während der Seefahrt
Eine Seefahrt, die ist lustig, eine Seefahrt die ist schön… Das mag ja manchmal stimmen, aber wenn man täglich bei Regen, Nebel oder auch Sonne über eine größere Strecke pendelt ist die Seefahrt auch ganz schön trist. Das Fahrerlaubnis intelligent durch Services und Entertainment zu bereichern ist hier die Idee einer App und Plattform.
Bei der Entwicklung der App geht es um die Erweiterung analoger Service Strukturen. Fahrkartenverkauf und ÖPNV Anbindung sind in diesem Fall schon lange gelöst. Die Fahrt an sich und ihre Dauer sind hier im Fokus. Auch die Attraktivität für die an Bord eingepachtete Gastronomien. Bonusmeilen, Entertainment, Fahrtzeiten und Reservierungen sowie Vorbestellungen von Plätzen können was Fahrerlebnis steigern und die Planbarkeit von serviceanbietender Seite elastischer gestalten….
– art direction @free

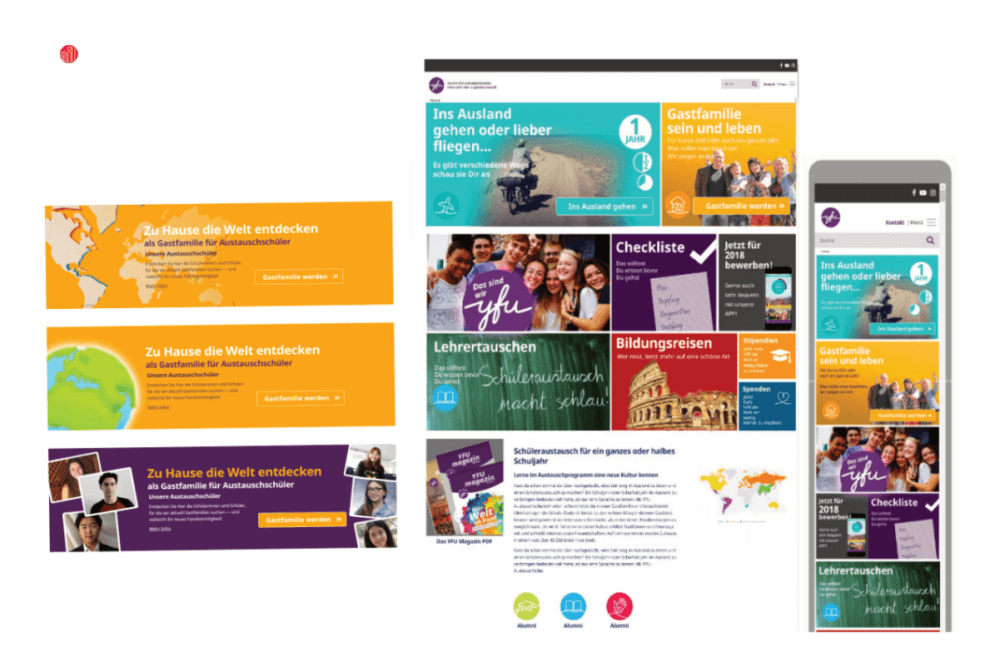
YFU und die Kindersuchmaschine
YFU vermittelt Auslandsaufenthalte an deutsche Jugendliche und Gastfamilien pot. Gastkinder aus dem Ausland. Ich wurde gebeten den Internetauftritt auf Usability zu checken und mobile zu machen. Die Vermittlung eines A-Aufenthaltes ist sehr kostspielig und beratungsintensiv. Etliche Dokumente müssen erbracht werden und Fördermittel können beantragt werden. Ohne telefonische Beratung und persönliches Kennenlernen läuft bei yfu nichts. Ich arbeitete mich in die Materie ein und kam schnell zu dem Schluss, dass hier dringend Workshops mit Jugendlichen, mit Gastfamilien-Eltern und auch den Beratern bei yfu angebracht seien.
“Wer sucht wie ein Auslandsjahr… Wer entscheidet wie… Wer bezahlt…?”
Das waren im Wesentlichen die ersten Fragen, die ich den vermuteten Zielgruppen stellte. Die Ergebnisse aus den Workshops führten zu ernüchternden Ergebnissen. Die komplette Infrastruktur der yfu-Website war hinfällig… Informationsarchitektur im großen Stil war hier gefragt und es zeichnete sich schnell ab, dass dies kein kleines Projekt werden würde.
„Jugendliche suchen die Infos, merken dann, dass es wahnsinnig viel Links sind, schauen dann bei der Konkurrenz und schicken evtl. ihre geldgebenden Eltern auf die Seiten… die dann auch nichts finden und entnervt anrufen…” Nur eine grobe Journey Skizze…
Hier war viel Arbeit angelegt und die prominente Hervorstellung der Telefonnummer sicher ein erster guter Schritt bei den Quick Wins. Die Idee der “Kindersuchmaschine” auszuarbeiten um den ganzen mehr Gesicht zu geben, verband ich natürlich mit der dringenden Empfehlung nur über postident oä. verifizierte Besucher hier per login zuzulassen. Die gesamten Inhalte der riesigen WordPress-App dann auf mobile umzustellen, war ein weiterer Schritt für die kleindimensionierte interne IT…
– art direction @free

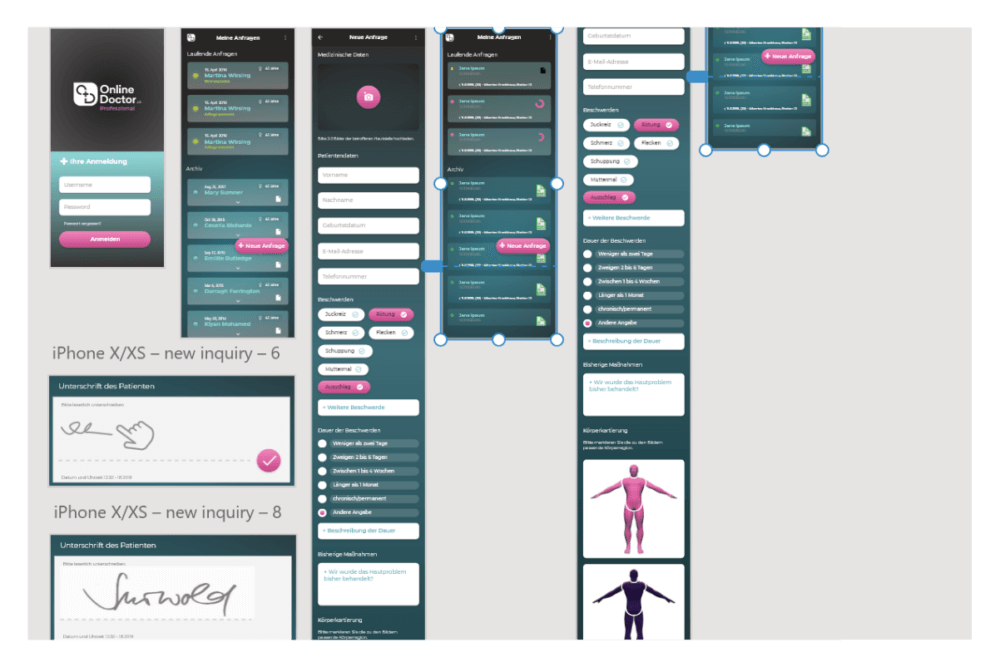
UX bei Leberflecken
Online Doctor ist ein Startup aus der Schweiz, dass für Endverbraucher Hautkrebsscreenings per APP anbieten wollte. Ich kam zu einem Zeitpunkt zu dem Projekt als es schon erste UI-Entwürfe, basierend auf dem damaligen Styleguide, gab. Die Farben kommen immer vom Kunden 😉 also musste ich damit erstmal weiterarbeiten. Das Briefing sah ein „selbstständiges Fotografieren und Hochladen von Hautveränderungen durch den Nutzer vor. Kostenpflichtig sollte so eine Analyse durch zertifizierte Hautärzte erfolgen.“ Per App sollte dann ein Arzttermin initiiert werden … Ich dachte mich schnell in das Projekt ein und versuchte mich prototypisch der Aufgabe zu nähern. Gute Fotos und ein entsprechendes Handling der Smartphone Kamera mittels onscreen Anleitung schienen hier der Knackpunkt zu sein.
“Desweiteren sollte man die Fotos kartografieren…” Also angeben wo sich die fotografierte Stelle am Körper
befindet …” Unterarm hinten links… Am Oberschenkel rechts… am Popo…” Schnell wurde klar, dass das Fotografieren ohne Hilfsperson nicht so einfach sein würde. Tests mit Freiwilligen ließen sich einfach durchführen, bestätigten aber meine Annahmen. Die ZIELGRUPPE vermutete ich sehr weit aufgestellt – allerdings nicht unbedingt im jüngeren kameraaffinen Alterssegment.
„Eine handschriftliche Unterschrift auf dem Gerät…” sollte den Vorgang abschließen. Bis dato in Deutschland und auf Smartphones ein seltenes Erlebnis. Kurzum: wir kamen zusammen mit dem Kunden zu dem Schluss, dass die Weiterentwicklung der APP nicht wirklich zielführend sei. Online Doctor bietet seinen Dienst weiter an, hat aber bis jetzt keine App im Market. Ein leider nicht langwährendes und sehr lukratives Projekt, aber ein schönes Beispiel für die Verlockungen von Technik und UI und der Erkenntnis bei Designer / Nutzer, dass ein Besuch beim lokalen Hautarzt günstiger und nutzendstiftender sein könnte.
. – art direction @free

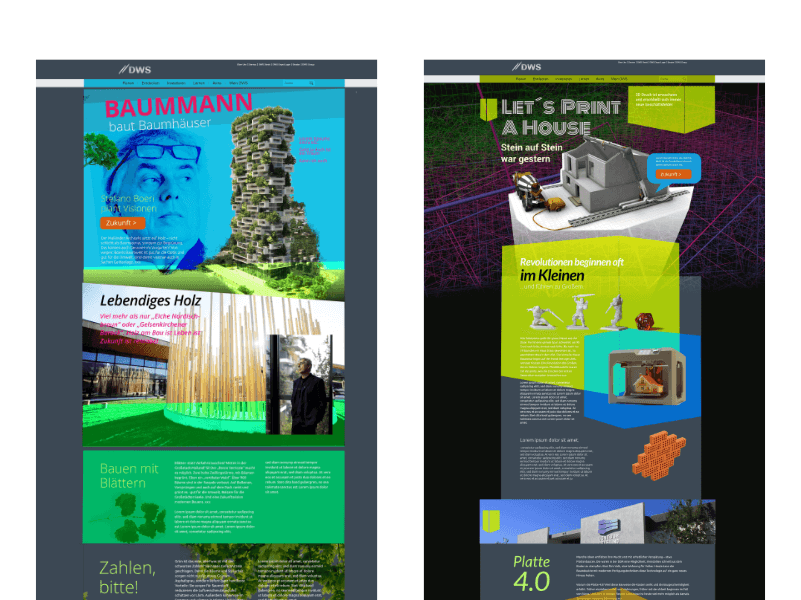
AGENTUR XYZ und die „digitale Transformation“
Ich wurde angefragt für den Kunden DWS eine frische, neue Multichanneldesignlösung zu skizzieren und auch den Aufbau einer inhouse-online-unit zu konzipieren. Die Anfrage: die aufwendig im Print produzierten Kundenmagazine sollten „einfach in die verschiedenen anderen Kanäle publiziert” werden. „Print ist nicht tot – aber den PUBLISH to mobile Button in Indesign gibt es nicht wirklich…” So beschreibe ich mal die Situation, in der ich als UX-Designer auf Empfehlung dazukam. Dass es nicht wirklich bis heute eine Omnichannellösung gibt, versuchte ich Verantwortlichen und Printdesigner klar zu machen. Der Aufbau einer Online-Abteilung, die Besetzung von Frontend-Entwicklern und Screendesign-Positionen wurde von mir angeraten. „Denn man kann nicht einfach PDF in ein Smartphone oder Tablet schießen und alles ist gut…”, so in etwa fasste ich dann meine Beratung am Ende zusammen. Die Welt der verschiedenen Screengrößen, der unterschiedlichen Interaktivität und komplett anders ablaufender Denk- und Produktweisen stießen hier mit der klassischen Print- und Auflagendenken aufeinander. Meine Designs fand ich trotzdem aufbewahrenswert ,-).
– art direction @free
websites / e-commerce…
Ja, so fing alles an und läuft auch heute noch. Websites sind Produkte. Websites verkaufen Produkte. Websites sind Shops. Websites sind ganze Geschäftsmodelle oder die Erweiterung der oldschool economy Modelle. Websites sind Plakate, Schaufenster, Showroom, Umkleide, Tresen und Kasse zugleich. Und auch sie folgen den Regeln des klassischen Marketings und der Wahrnehmung beim „Kunden“. Mit Wachsen des Internets ab 2000 und dem mobile first Gedanken ab ca. 2005 bekamen die Bilder im Internet immer weniger Zeit für die Wahrnehmung. Der Designer bewegte sich ständig auf dem schmalen Grat zwischen Monitorgrößen, Ladezeit und anderen technischen Herausforderungen und musste für eine schnelle Erfassbarkeit, Lesebarkeit und Attraktivität des Produktes sorgen. Denn eine jede Website ist ein digitales Produkt oder sie verkauft auf digitalem Weg Produkte, die dann zumeist auf sehr analogen Wegen in einem Karton vor unserer Haustür landen. Eine Website ohne Interaktivität anzubieten oder zu bauen ist verwegen und in keinster Weise zielführend – die kleinstmögliche Interaktion – der Newsletter oder der schlichte Klick auf eine Emailadresse sind die Unterscheidungen zum Plakat am Straßenrand, das einfach nur auf Rezeption beim Vorbeifahrenden wartet.

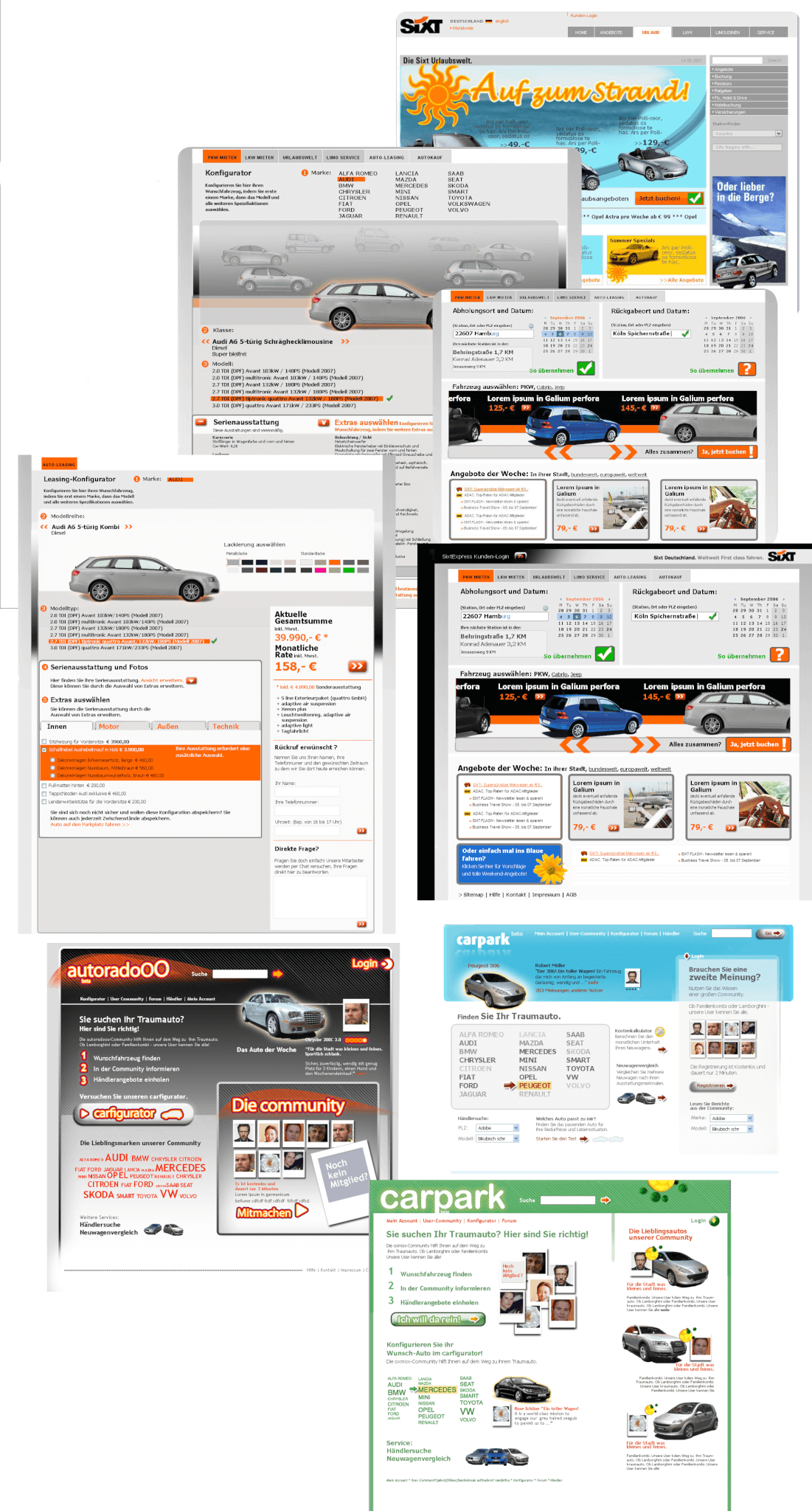
SIXT
Um 2005 machte das Web einen gewaltigen Sprung. Technologisch wie auch durch das SocialMediaGold, das sich daraus generierte, dass jetzt jeder im Netz schreiben konnte, ohne dafür einen eigenen Server zu betreiben. AJAX Klassen & Web 2.0. One-Screen-Lösungen waren auf einmal möglich. In einem Screen konnten sich dynamisch Inhalte ändern oder nachgeladen werden, ohne dass es zu Wartezeiten, Reloads oder sichtbaren Neuaufbauten des UI kam. SIXT wollte nur das Beste an Technologie, die damals gerade auf PHP umsprang. Mehrere Skizzen und Projekte entwickelte ich für SIXT. Der Gebrauchtwagenmarkt war riesig. Das Verleihen von Autos das Stammgeschäft, aber das Weiterverkaufen der Fahrzeuge ein im Web noch unentdecktes Geschäft. Fahrzeuge von A nach B leihen war der große Hype. Dazu dann die Konfiguration von Wagenmodellen oder erste Versuche die gewaltige Gebrauchtwagenflotte von SIXT weiterzuverkaufen. Ich beschäftigte mich intensiv mit der Baubarkeitstabelle von Automobilen. Leider war zu der Zeit auch der URL Markt eine Piratenschatzgoldgrube. Eine endlose Suche nach einer freien Wortmarke begleitete das Projekt…
– art direction @sinnerschrader

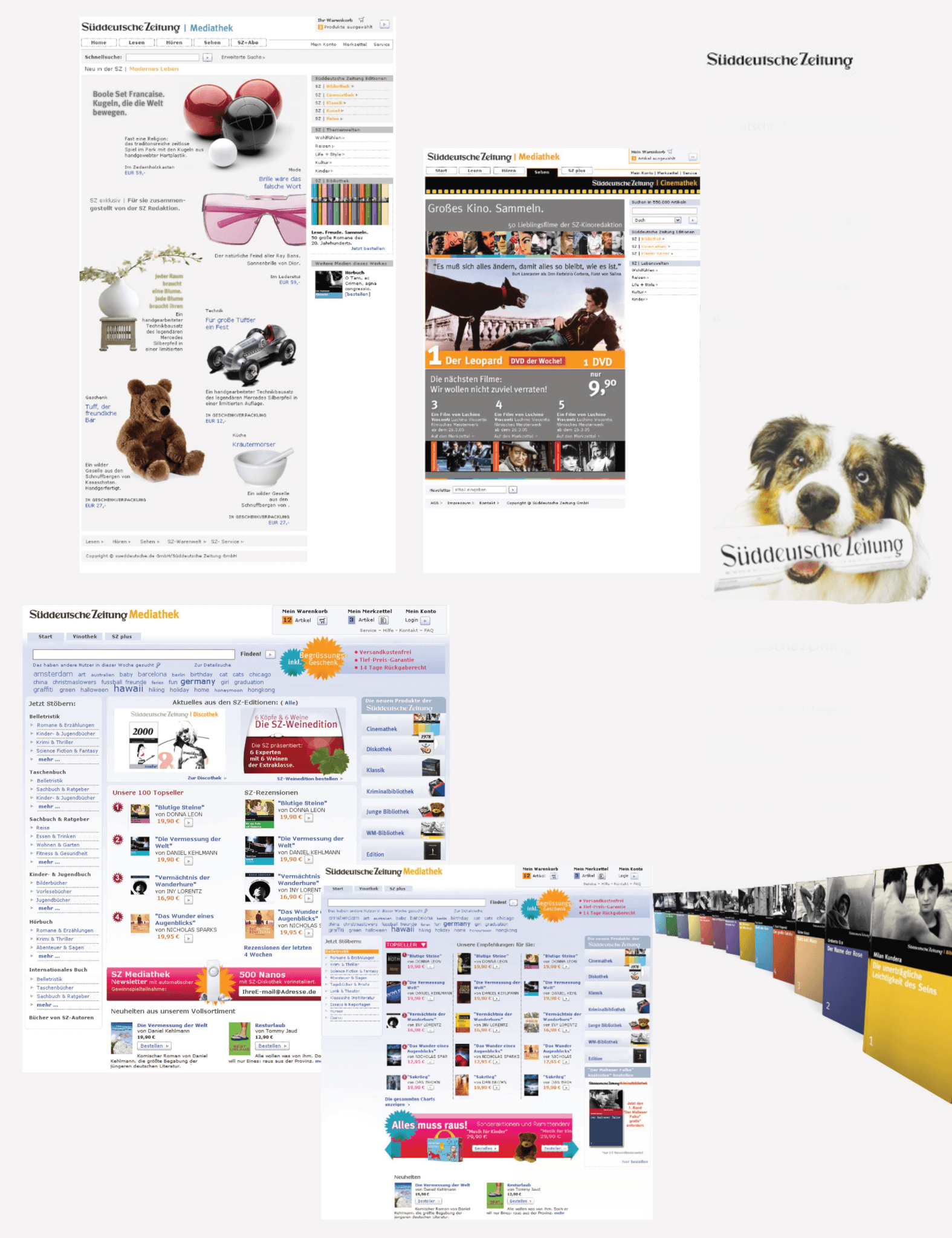
Süddeutsche Zeitung Mediathek
Für die Süddeutsche Zeitung Mediathek erstellte ich einen Shop, der sich im deutschsprachigen Raum inhaltlich und optisch gegen das allmächtigter werdenden Amazon mittels redaktionell besprochener Titel des SZ Redaktionen platzieren sollte. Ich schuf Design und weitreichende Corporate-Guidelines für die interne Online-Redaktion. Nach zwei Jahren gab es auch Facelift für den Shop, der leider dann doch irgendwann in Ermangelung von Umsatz eingestellt wurde
– art direction @sinnerschrader

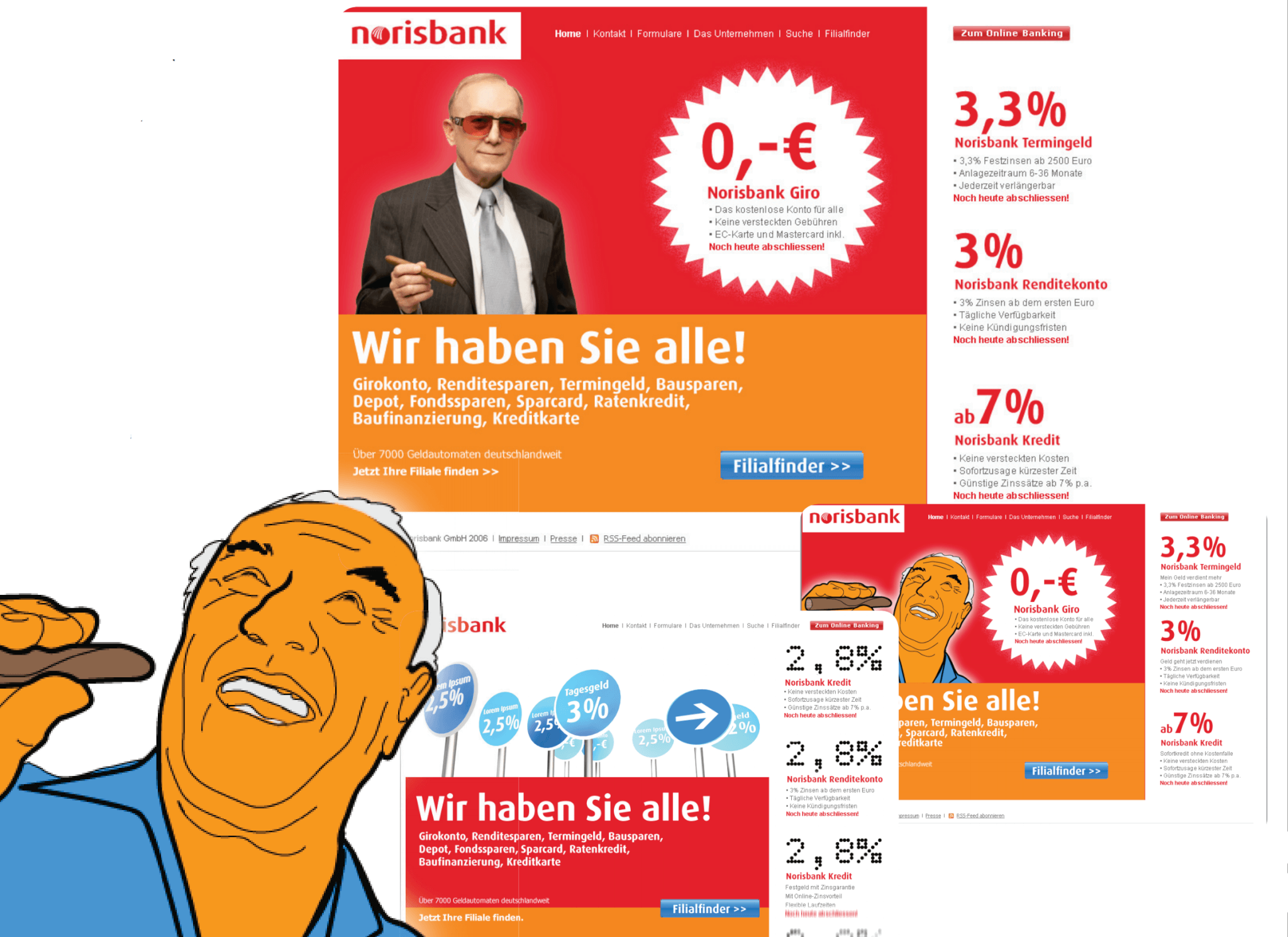
Norisbank
Norisbank – Consumer credit. Darf man mit Geld und Krediten Spaß haben? Ja, doch. Diese Zeit gab es und Banken adressierten genau diese hedonistische Art der Bedürfnisbefriedigung. Foto oder Illustration? Es setzte sich beim Kunden die Illustration durch und ich entwickelte mehrere Motive.
– art direction @sinnerschrader

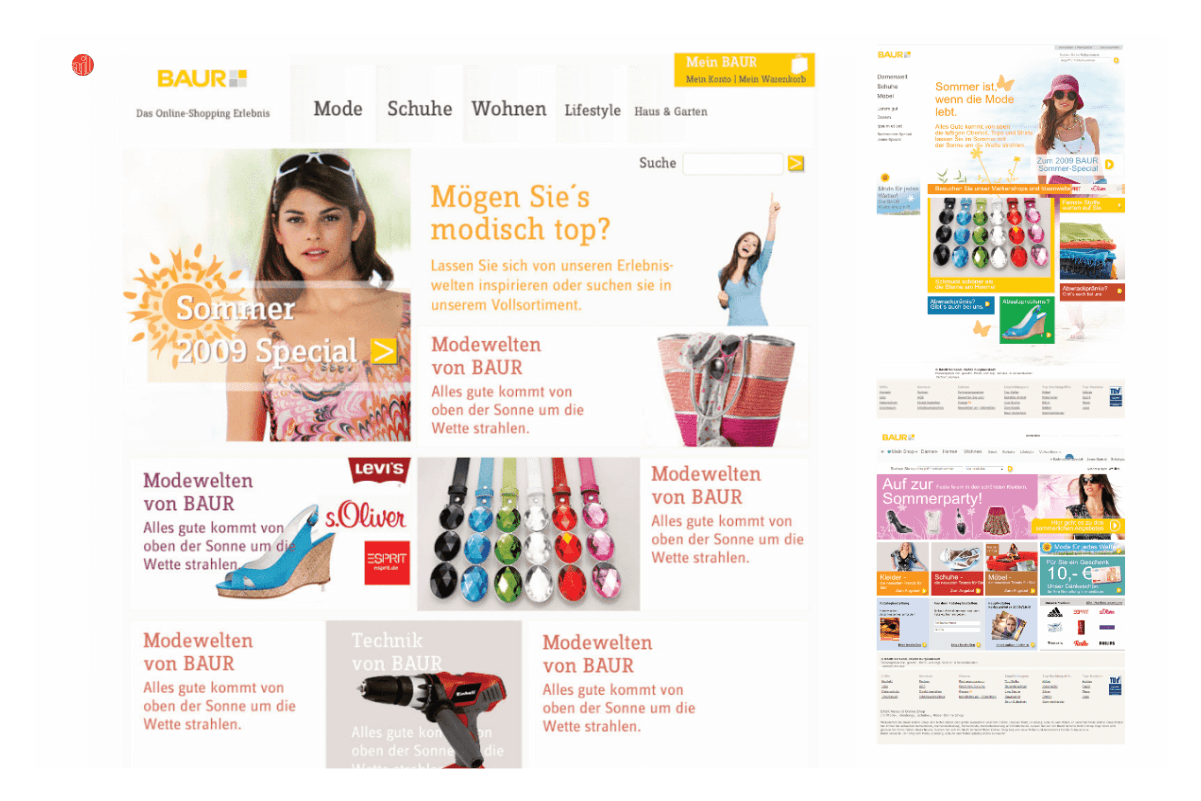
baur-online
Für den baur-shop entwickelte ich ein neues luftiges und modernes Gesicht. „Preiswerte Mode für die Frau im mittleren Alter…“ Die Restriktionen der Software waren bei shop-software eine Herausforderung und man kann manchmal nicht an so vielen Schrauben drehen.
– art direction @free artundweise bremen

Hansenet – Alice
Dieses Bild hat eine Auflösung von 800×600 Pixeln und auch anhand des Filmcovers kann der geneigte Betrachter erkennen, wie alt dieses Projekt sein mag. Um 2001 herum kamen die ersten Ideen in Deutschland auf, Breitband-Glasfaser zu verlegen. Hansenet hieß ein lokaler Anbieter, der später als ALICE bekannt wurde. Dort sollten die Nutzer mit einer Set-Top-Box versorgt werden und einer dazugehörigen Online-Videothek. Das Gerät wurde noch gebaut und als ich endlich den ersten Prototyp in die Hände bekam um live zu testen, hatte ich schon mit eigenen Experimenten die Ideen für die damals möglichen Interaktion ausgeleuchtet. Der Knackpunkt – die Fernbedienung! Ein simples, hässliches Gerät, das nur mit ein paar Zifferntasten die Bedienung für den Besitzer ermöglichte… 1 2 3 4 5 6 …
– art direction @sinnerschrader

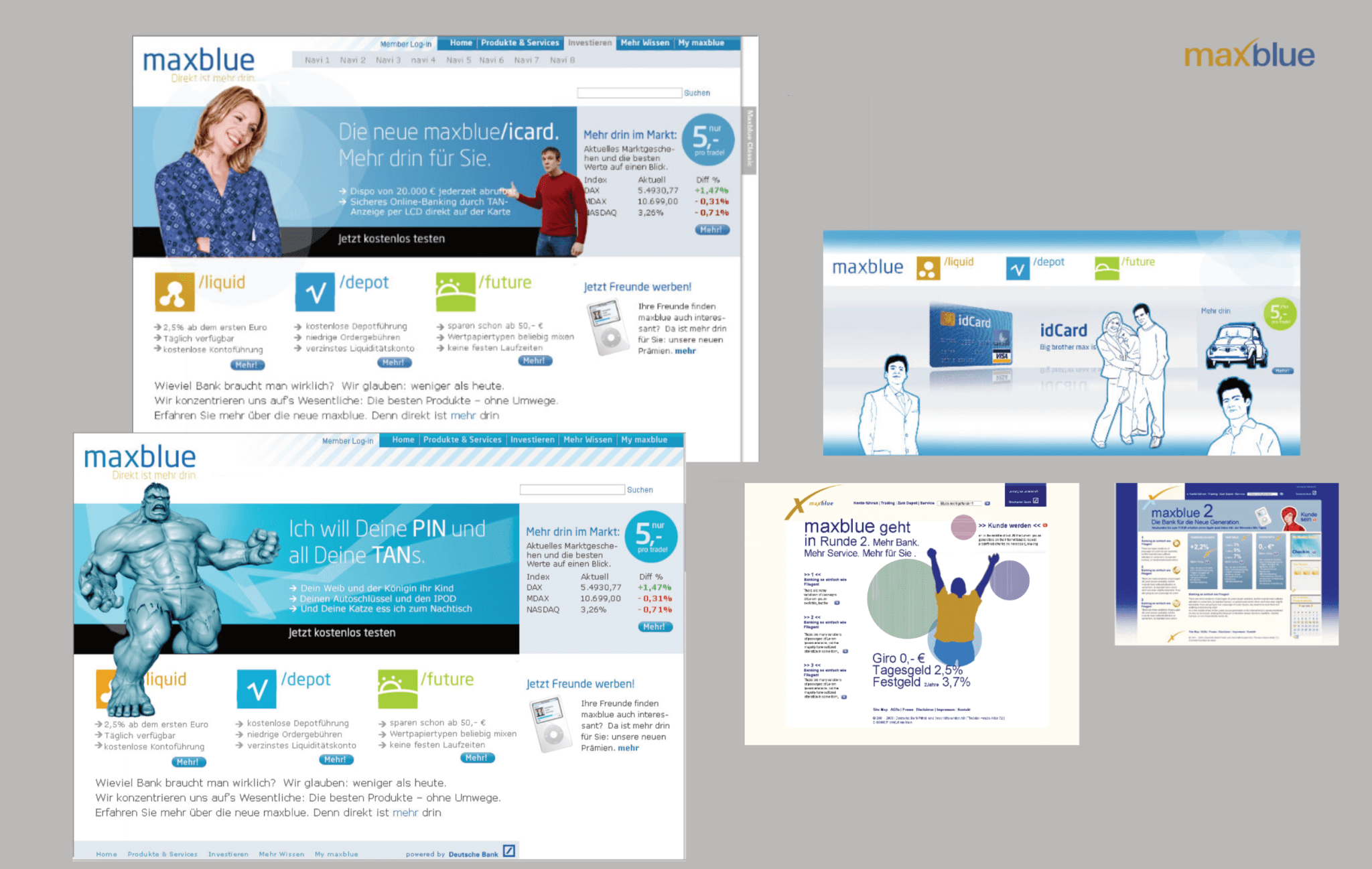
Bank 2.0
Die Deutsche Bank hatte die digitale Transformation so ein wenig verschlafen – hatte ich das Gefühl. als sie uns ca. gegen 2007 mit Studien beauftragte zum Thema „Bank 2.0“ Damals war das Web 2.0 gerade in aller Munde und die technischen Möglichkeiten für die heutige Social Media Welt waren geboren. Man ahnte auch in Frankfurt, dass andere Banken schon viel weiter waren und im Geschäft um den Giro-Kunden Vorreiterrollen besetzen. Die Ing-Diba war schon wesentlich weiter, als ich unter anderem diese Designstudien für einen neuen jugendlicheren Look anfertigte. Auch gaben wir Empfehlungen in Richtung mobile Nutzung und Kontoführung auf dem Handy ab… das war aber historische gesehen aufgrund der fehlenden Sicherheitssysteme ein wenig zu früh. Das junge Menschen aber auch im Internet nach Banken suchten und vielleicht für eine neue, andere Bildsprache empfänglich waren, deuteten meine Entwürfen an.
– art direction @sinnerschrader

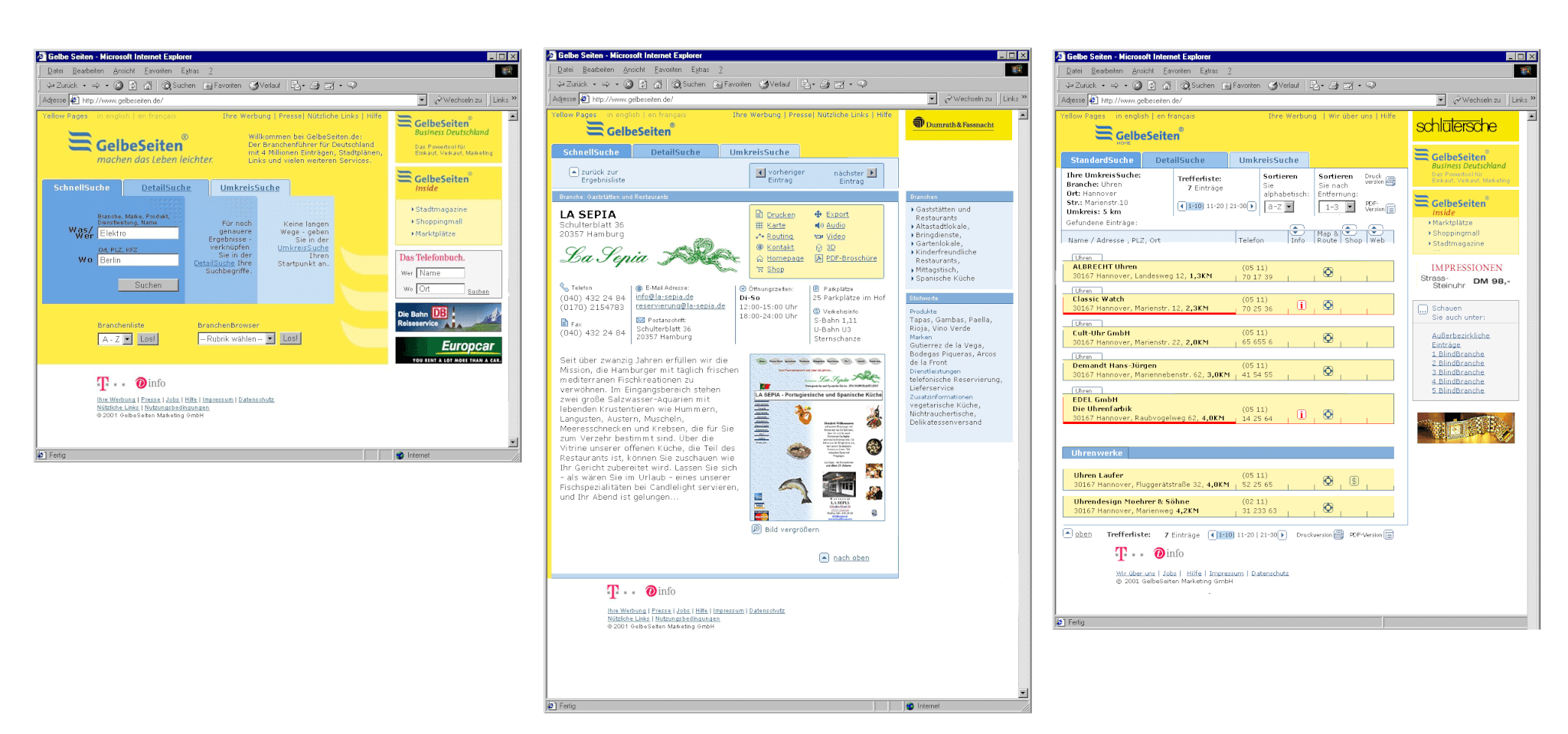
Die GelbeSeiten
Diese Sentimentalität sei mir vergönnt. Auch weil es mein erstes Projekt bei sinnerschrader war, weil es sehr lange lief und weil es irgendwann dafür sogar einen Usability-Preis gab. Die GelbeSeiten taten sich damals schwer die Mechanismen und Geschäftslogiken der Internets & Google auf ihr gestandenes System zu übertragen. Man verkaufte bis dato Anzeigenplätze in Druckwerken und verdiente im Print mit Detaisl wie FETTE ÜBERSCHRIFT, RAHMEN… klassisches Anzeigeverkaufsdenken aus dem Print halt. Wir Onliner lachten ein wenig darüber und in den 2 Jahren, die mich dieses Projekt begleitete, sah ich natürlich wie Google wuchs und die GelbeSeiten eigentlich überflüssig machte. Drollig, dass Google dann irgendwann genauso seine Suchergebnisse vermarktete und die Platzierungen in der Suche ein Milliardengeschäft wurden.
– art direction @sinnerschrader

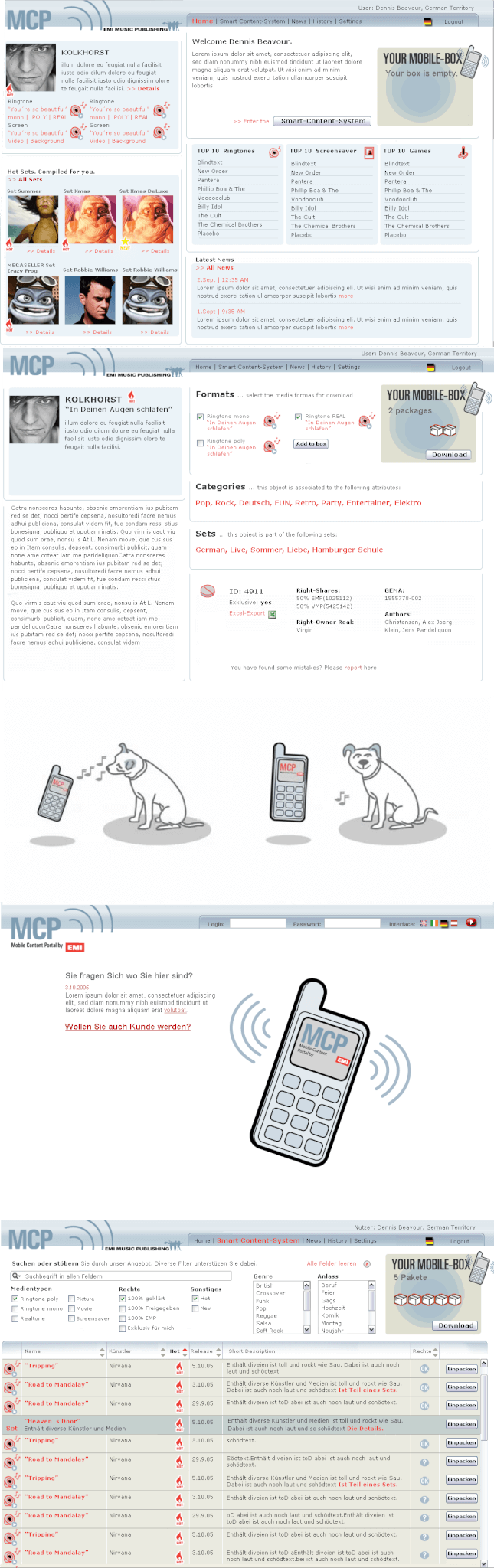
EMI MCP Klingeltonportal
Es gab mal den Crazy Frog und eine Zeit als man mit Klingeltönen für Handys ganz viel Geld verdiente. Unglaublich! Die EMI hatte beauftragte uns ein eigenes Klingeltonportal zu entfernen, da sie den Rechtekuchen an Millionen Songs hatte und auch an dem Geschäft partizipieren wollte. User- und Expertenworkshops bei jamba in Berlin und der EMi in Hamburg führten zu wertvollen Erkenntnissen und Einblicken in die Musikbranche und ihre hartumkämpfte Rechte-Organisation. Das Interface entsprach nach Wünschen der Nutzer in etwa einem damaligen itunes. Die Filtermöglichkeiten bezogen sich aber zumeist auf den Rechte-Kuchen, der an einem jeden Musikstück dran hängt. Hatte etwa ein Chorsänger auch nur 3 Zeilen Text in einem Song, so musste das bei der Abrechnung berücksichtigt werden. Außerdem gab es unzählige Abrechnungsmodelle für die verschiedenen Songs. Ein sehr spannendes Projekt, das auch viel mit Technik und Datenbankabfragezeiten zu kämpfen hatte, die zur damaligen Zeit noch ein Faktor bei jeder UI-Interaktion waren. Bie dieser Suchmaschine ging es nur darum die Rechte an einer Komposition zu klären und zu bezahlen – die Einspielung oder Umsetzung des Songs konnte vom Original abweichen.
– art direction @sinnerschrader

Pitch vergessen
Am Donnerstagabend merken, dass man Montagmorgen einen Pitch hat? Ja, das geht. Und dann kommt man zu Lichte an den Schreibtisch und bekommt nach 8 Stunden so was. Und? Pitch gewonnen. „Laut, nervig, Gewinnspiel, Verknappung, Werbefläche….“ In der Tat konnte ich da nur schnell etwas zusammenkleben und eine Anmutung schaffen. Immerhin sei verraten, dass es sich hierbei um eine DEUTSCHE POST-Tochter handelt. Die, die unsere Briefkästen mit diesem Stapel Werbeflyer im Plastikumschlag vollmüllt – FunFact am Rande.
– art direction @sinnerschrader

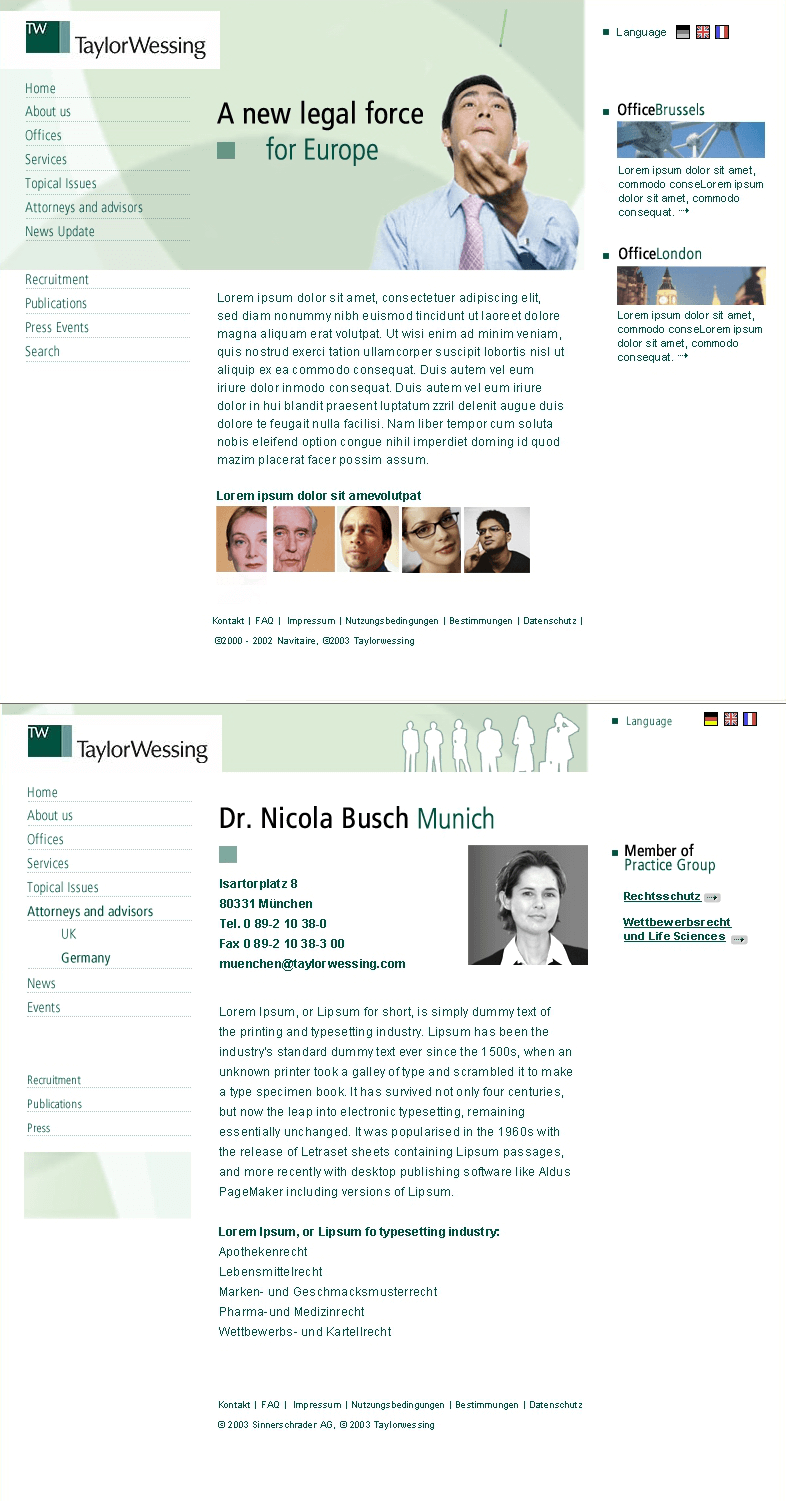
Designer vergessen?
Mit diesem sehr zurückhaltenden Screens gewann ich den Pitch um eine der größten europäischen Anwaltskanzleien. Anwälte sind vorsichtige Menschen – sie freuen sich aber wie kleine Kinder, wenn mal etwas Schwung in die Bude kommt. Sie überlegen lange und entscheiden selten alleine. Das Projekt hätte schon lange laufen können und fertig sein, als ich gebeten wurde, es auch noch mal in London, im Hauptsitz der Kanzlei, zu präsentieren. Ein toller Blick auf die Tate Gallery und die Themse aus dem Konfi der Kanzlei lenkte mich doch sehr ab… 😉
– art direction @sinnerschrader

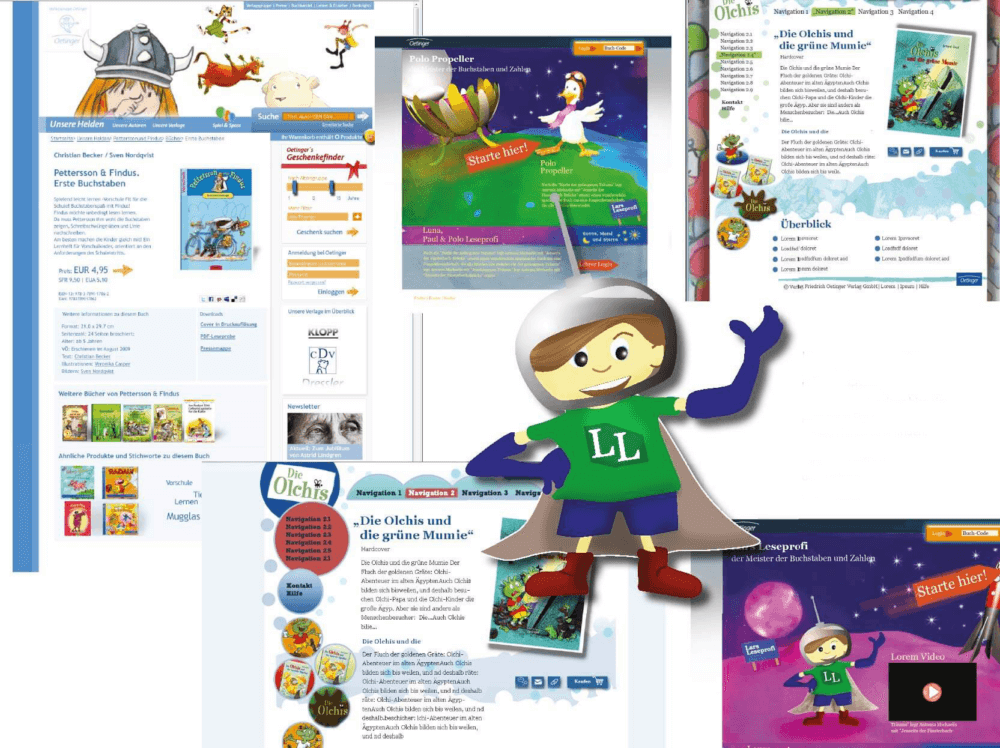
Kinderbücher. Oettinger Verlag. Pitch gewonnen…
Als Autor eines Kinderbuches und Onliner konnte ich mich da ganz gut einbringen…
– art direction @sitegeist

Kinderbücher
xxx
– art direction @sitegieist
„Kannst Du auch Print?“

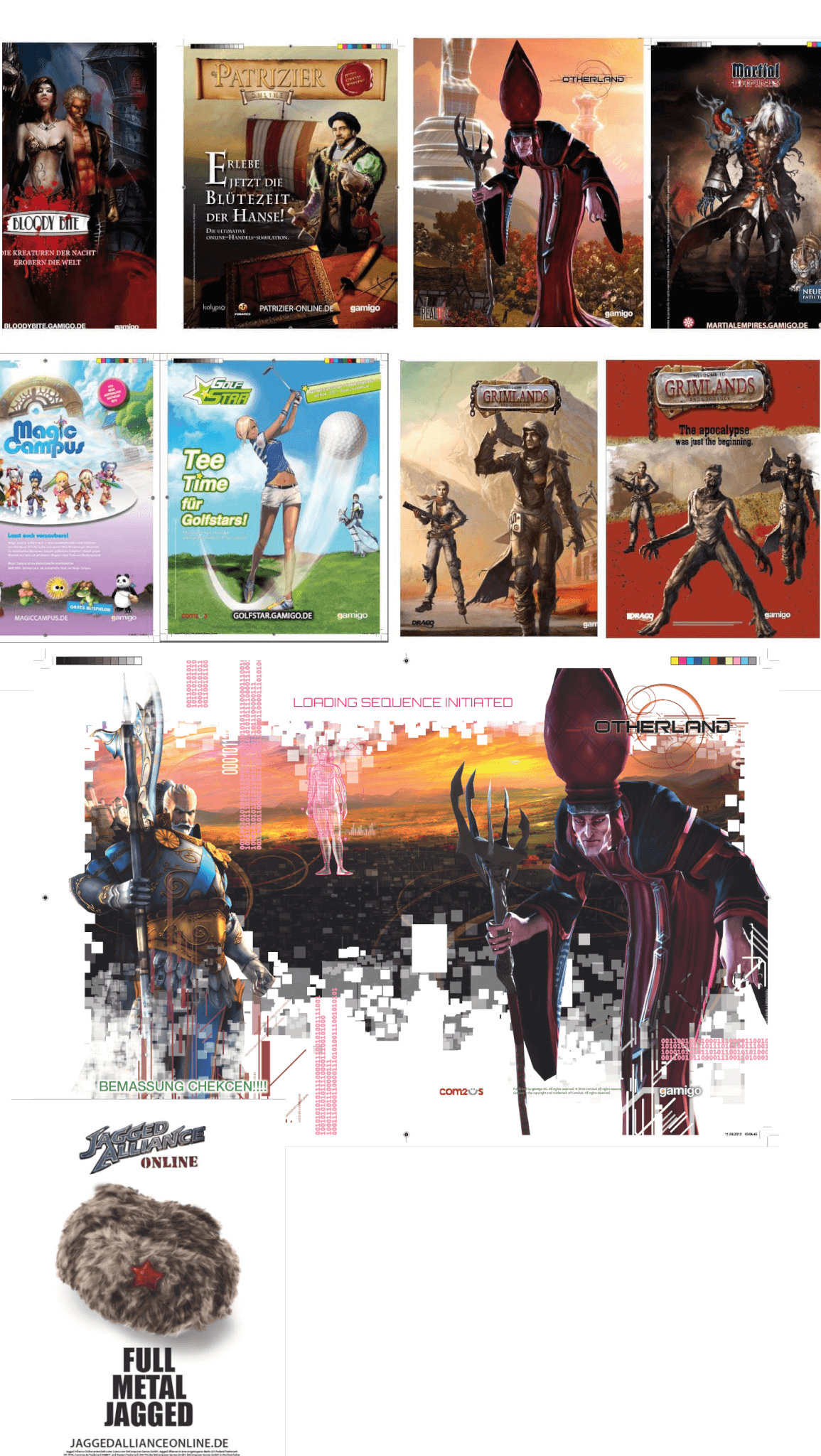
Aufbau der inhouse Grafikabteilung bei gamigo
Kannst Du auch Print? Ich, als Onliner vor dem Herrn, schmiss mich Freude in die Gestaltung von Printanzeigen für die gamigo Spieletruppe. Da die Websites der Spiele leider nicht so schnell und einfach auf neue Systeme zu bringen waren – einige liefen auf WordPress 1.x und harrten 5000 updates – konnte ich mich daher in der Gestaltung von Print und Media austoben.
Das Computerspiele meistens mit großartiger Concept-Art von Illustratoren beworben werden, hatte ich mit einem großen Freelancer Pool zu tun. Ukraine, Russland, Bulgarien, Korea und Japan. Da die Spieleentwickler auch auf der ganzen welt verteilt waren, gab es für Telcos manchmal abenteuerliche Uhrzeiten. oft musste Illustrationen nachbauen lassen, oder übergab dies an Junioren im Team. Print machte mir bis dato immer ein wenig Angst – ein altes Trauma aus Schülerzeitungszeiten 😉 – die PDFs gingen aber nahtlos raus und es wurde gedruckt, was ich da auf dem Bildschirm sah und was natürlich zumeist aus der RGB-Welt stammte..
– art direction @free

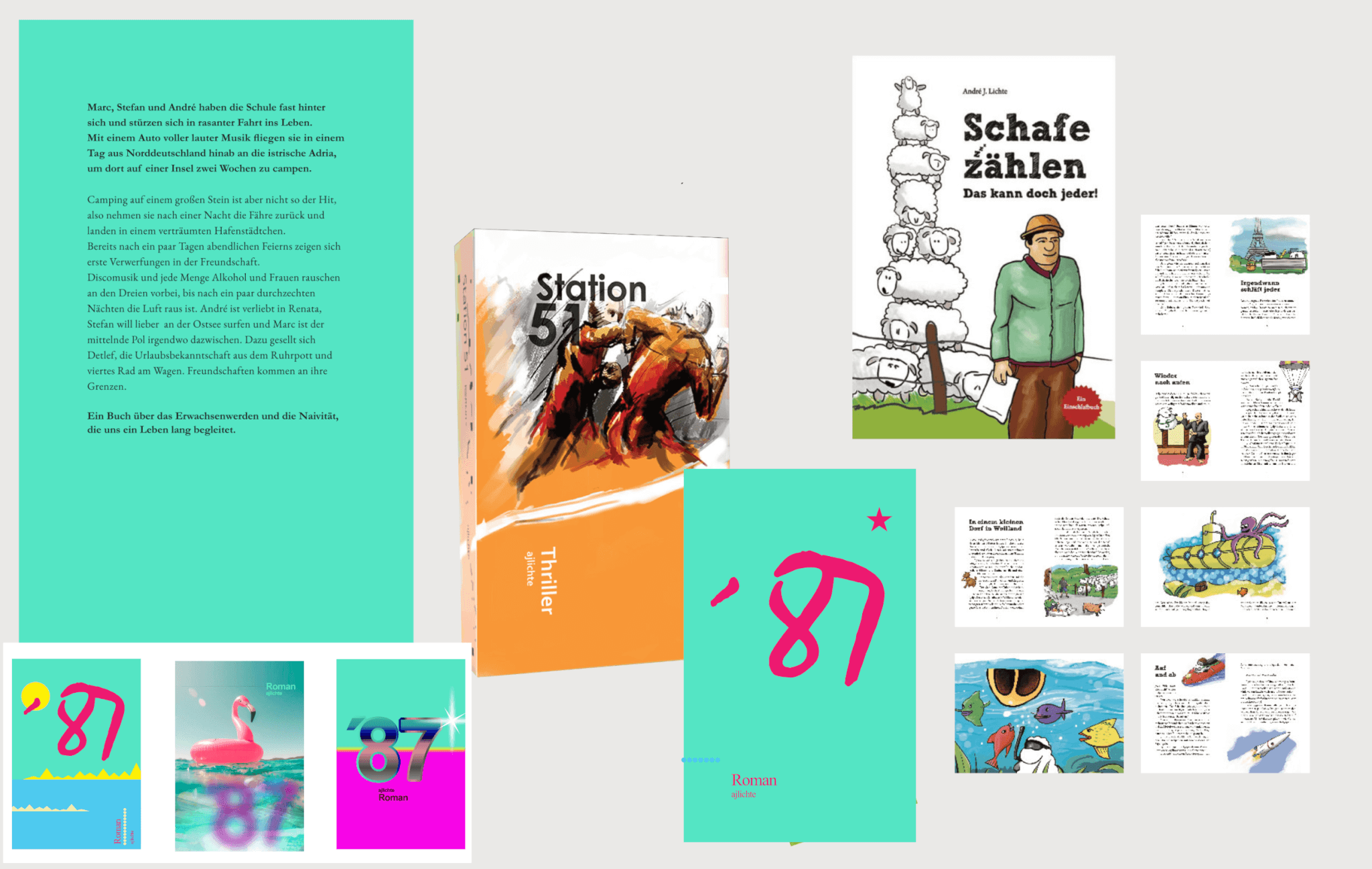
Eine Wette, ein Liebesdienst und ein Herzstück
Das Kinderbuch entstand aus einer Geschichte, die ich abends mal bei meinen Kindern improvisierte. Später schrieb ich sie dann auf und suchte eine Illustratorin… Dabei hatte ich aber auch schon meine eigenen Skizzen im Kopf und auf Papier. Letztendlich fing ich dann an, die Illustrationen selbst zu machen, weil es …
Das zweite Buch ist ein Krimi. Ja, ich hatte irgendwann keine Lust mehr noch etwas aus Schweden zu lesen und ging, die Wette mit mir selbst ein: das kannst Du auch. Meine Testleser gaben mir dann – nachdem es irgendwann 800 Seiten waren – auch hierbei Recht. Aus einem Hamburger Krankenhause verschwinden Menschen – und das gerade als ein Hauptkommissar dort seinen burnout behandelt…
Das dritte Buch ist mein Herz … dazu kann nicht vielmehr sagen als: lest es! Es ist spannend, es ist wild, es ist romantisch und hat Action, und es spielt in einem Jahr vor vielen wichtigen Daten. ´87
– art direction @free

Stanzenbauer happy, Drucker nahe Wahnsinn, Kosten pro Stück >7 Euro
Die Sinnerschrader NeueInformatik wollte nicht nur langweilige Softwarebude sein, sondern auch den kreativen Anspruch hervorheben. Ich entwickelte unter anderem ein Iconset für die interne und externe Kommunikation und Weihnachtskarten.
Weihnachstkarten? Ja, bei mir musste es immer etwas Besonderes und Ausgefallenes sein, wenn ich schon mal Print machte. + Die erste Karte bildete ein wenig blasphemisch das Krippenspiel nach und musste vom Empfänger zusammengebaut werden… + Im nächsten Jahr sollte es ein wenig sparsamer sein – ich illustrierte im Stil von Peter Bruegel des Jüngeren eine Winterlandschaft… + Im darauffolgenden Jahr musste es wieder etwas Ausgefalleneres, haptischeres sein.(Kunden hatten sich beschwert, dass sie das Basteln vermissen 😉 Ich entwickelte eine 3D-Falz-Klapp-Stanz-Karte und machte damit einen Stanzenbauer reich und einen Drucker an den Rand des Wahnsinns…. Stückpreis über 7 Euro… Aber was tut man nicht alles für gute und treue Kunden.
– art direction @sinnerschrader NeueInformatik
Illustrationen / Visualisierungen

Illustrationen altern nicht so schnell wie Fotografien. Die Objekte, die man darstellt, allerdings doch. Ich versuche eine stets reduzierte Formsprachen zu finden. Ob 2D oder 3D – die Klarheit der Bildsprache ist bei mir das Wichtigste. Linienstärken dürfen ruhig auch gemixt werden, wenn die Konsistenz bleibt.
– art direction @free

Du Drecksau!
Ein Iconset, das dann irgendwann auf 200 Schweine anschwoll. Gibt es für Telegram und WhatsApp und war einfach erstmal nur ein Geburtstaggeschenk. Eine 3D Version ist auch anskizziert – der Aufwand müsste sich aber rechnen. Ein Demoschwein gibt es aber animiert.
– art direction @free

Cruise deals
Eine kleine feine Iconreihe brauchte es schnell um den brand Cruise Deals zu erweitern. Illustrationen sind Teil meines Jobs, ich bin aber weit davon entfernt mich Illustrator zu nennen. Wenn mein Stil aber passt, dann kann ich mich in den Details verlieren und auch große Sets konstruieren.
– art direction @sinnerschrader

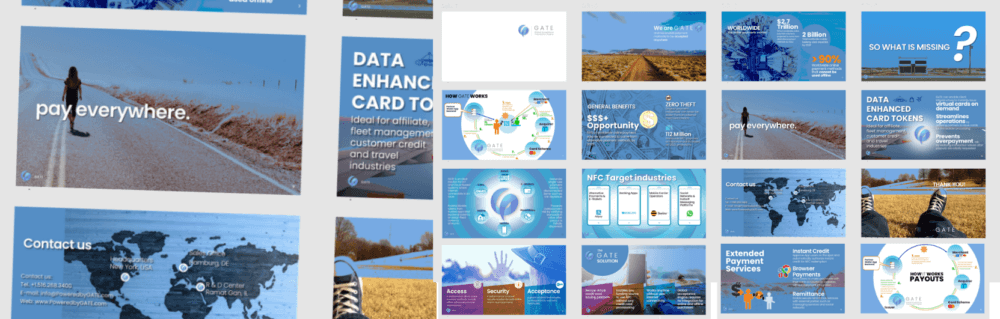
Pitch Deck Design for Gate
To communicate the benefits of GATE – some very abstract e-wallet software – I designed this pitch-deck based on some very obscure and rudimental scribbles and PPTs. Understanding b2b fintech solutions is sometimes a real challenge but after selling my first NFT and earning some cryptocurrency I am not a complet DAU anymore 😉
– art direction @free

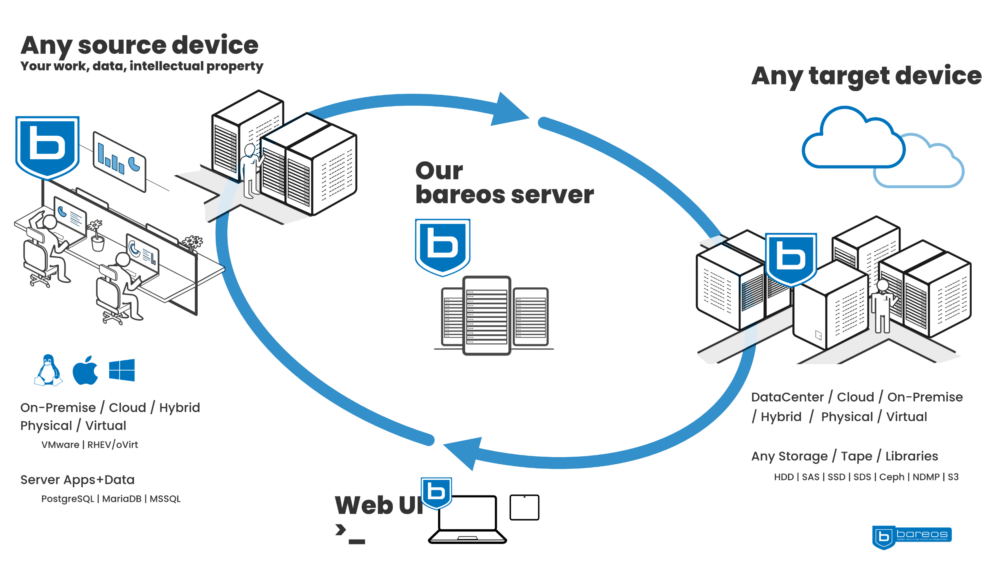
Backup ist backup ist backup
work in progress…
– art direction @free
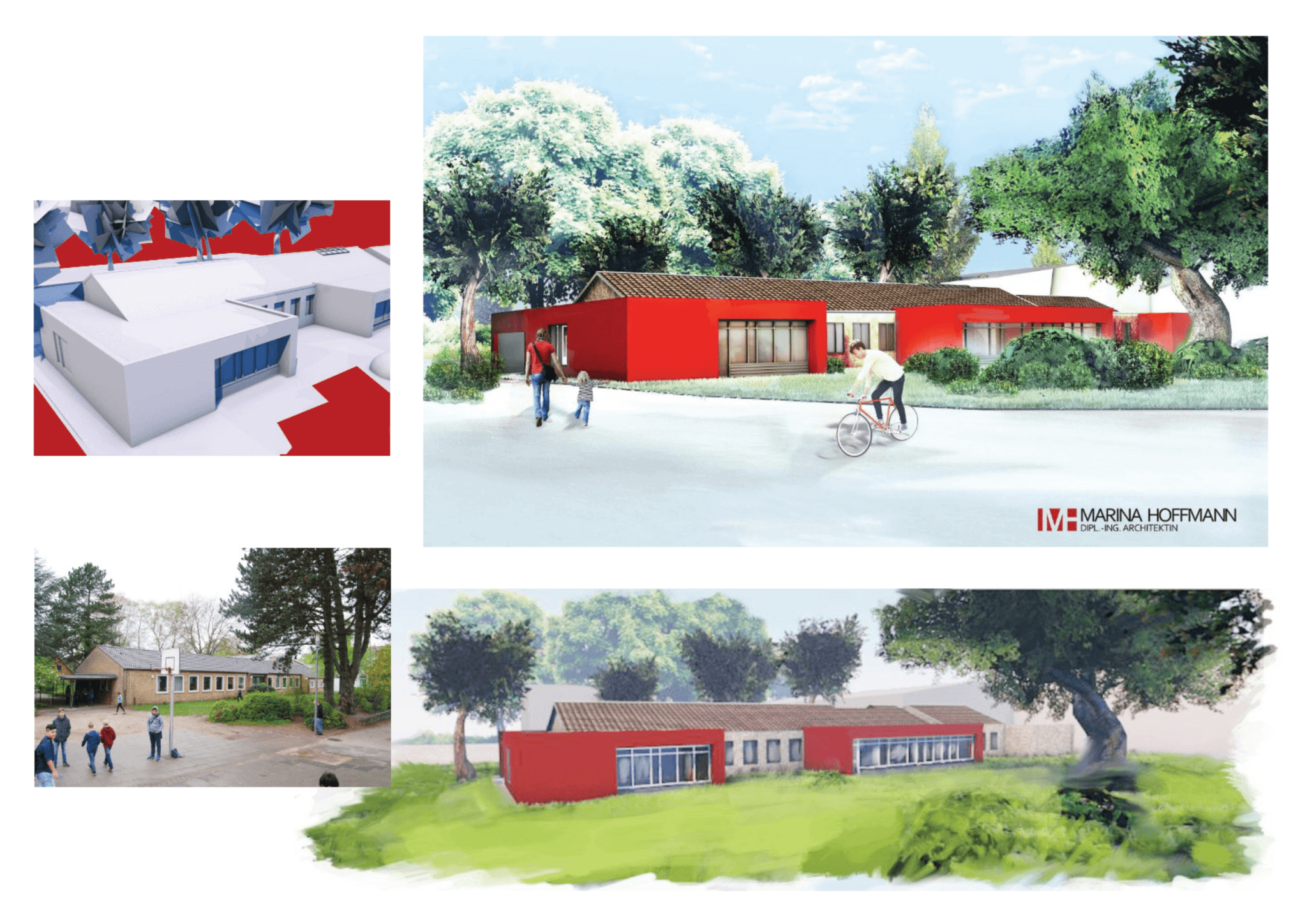
3D Visualisierungen
Dinge sehen, bevor sie existieren. Da war schon immer Ziel und Zweck einer jeden prototypischen Arbeit, Nicht nur im UX-Bereich. Da ich seit Anbeginn meiner Designzeit auch „in 3D unterwegs“ bin, helfe ich gern auch bei Architekturvisualisierungen. Ich finde den Anspruch des Fotorealismus toll und reizvoll – weiß aber auch wie aufwendig das ist. Andere Formen der Darstellung sind durchaus auch erlaubt.

Eine Schule in Pinneberg. Ein gruseliger Nachkriegsbau sollte erweitert werden. Visualisierung für Marina Hoffmann,
– art direction @free

Eine große alte Traktorenfabrik in Hamburg Ottensen wurde zu einem Großraumbüro.
– art direction @free

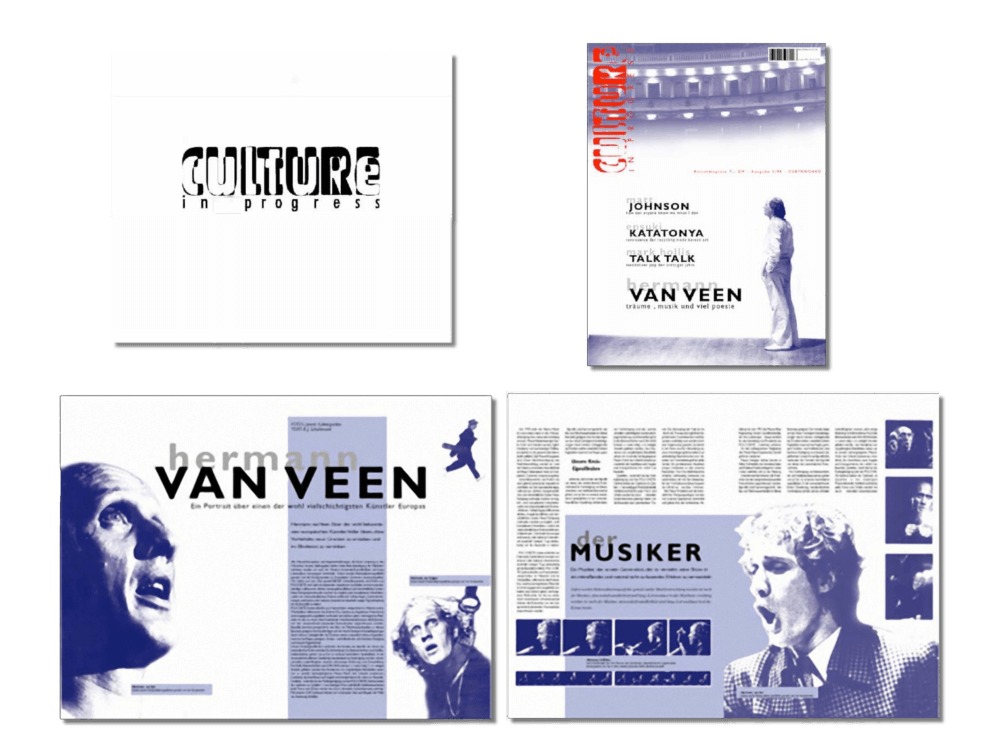
1993
Eine ganz alte Arbeit von mir und ich wusste gar nicht, dass es 320X240 Pixel Dateien noch auf meinen Festplattenarchiven gab. Diese Arbeit muss so 1993 an der Hamburger Technischen Kunstschule entstanden sein. Editorial und Logo für ein Kulturmagazin.
Damals war gerade der Farbkopierer und Drucker erfunden worden und ich hatte einen Epson Flachbettscanner… hörte aber garantiert andere Musik zu der Zeit 😉
– art direction @sinnerschrader

xxx
xxx
– art direction @free
Animationen
Als es mit Multimedia anfing – bei mir so gegen 1996 – war ich begeisterter Nutzer von allen Programmen, die irgendwas mit der 3. und 4. Dimension zu tun hatten. Damals bekam der Bildschirm Bewegung, Ton und scheinbar auch Tiefe. 320×240 Pixel bei manchmal nur 12 Frames per Second und hart runtergerechneten Farbpaletten waren manchmal das Nadelöhr durch das die Kreativität am Ende schlüpfen musste. Das waren bis um 2000 herum CD-ROM Produktionen und später dann das allseits beliebte Flash, dessen Dateien heute eh nicht mehr zu öffnen sind 🙂
Schwierig ist es, diese Filme über die Jahrzehnte aufzubewahren und zu retten. Die damals verwendeten Codecs sind manchmal gar nicht mehr verfügbar oder man hätte selbst nie gedacht, dass man heute so mit Bandbreite um sich schmeißen kann… Hier ein paar Fundstücke aus den Tiefen meiner Festplatten.
Vielleicht meine erste Animation mit Cinema 4D (Version 1?). Schätzungsweise anno 1997. Der verehrungswürdige Mark Hollis, verstorbenes Mastermind von Talk Talk, und seine Musik, die auch als Kontrast zu Grunge damals bei mir immer dabei war ;-)…
– studentische Arbeit @free
Logo Design, Storyboarding und Zusammenarbeit mit Illustrator Sven Waschk, der aus den ursprünglichen Concepts Arts etwas Neues machte. Ursprünglich war das für Spiele branchenübliche 3D-Render-Trailer-Gemetzel vorgesehen – ich entschloss mich dann aber zu dieser illustrierten und in After Effects zum Leben erweckten Variante.
– art direction @gamigo
Hier gab es eine ganze Reihe von kleinen Werbe-Overlays mit verschiedenen Stories für den PLUS-Onlineshop…. In Flash integrierte 3D Anis aus Cinema 4D mit der Hand nachbearbeitet. Runtergekocht auf ca. 300 Kbytes?! … Leider ist die Typo hier defekt und die anderen .fla Dateien sind verschollen.
– art direction @sinnerschrader
Für Stiftung Lesen entwickelten wir eine CD-ROM „Die Agenten des Horus“ – irgendwo steht die auch noch in einem Karton in meinem Keller. Hierfür wurden diverse Animationen von mir in After Effects und Cinema 4D erstellt… Anflug aus dem Orbit auf diverse Großstädte auf der Welt. Für Kinder im Grundschulalter… 320×240 Pixel
– art direction @bitlab multimedia
Für Yellostrom entwickelte ich diverse, animierte Grußkarten in Flash, Cinema 4D. Digitale Charakter im Comicstil zu rendern, war bis vor ein paar Jahren noch nicht so einfach. Die Shader hierfür waren noch in den Kinderschuhen und ich trickste herum und diesen nicht NIcht-3D-3D-Look zur erzielen.
– art direction @sinnerschrader
Für Twibble zum Start gab es verschiedene Animationen. Eine davon…
– art direction @free